自學成為前端工程師前我希望知道的五件事

離開上一份文字記者工作後,我開始思考轉換產業。因為自己喜歡旅行,在不同國家生活上一段時間,因此除了薪資考量之外,也希望將來能有機會遠端工作,因此網路相關工作成為我的主要轉職目標。
由於並非資訊科系出身,勢必得花上一段時間重頭開始學習。而前端開發由於入門門檻相對較低,且市場需求仍在增加中,對於非本科系的程式初學者而言,短期間內成功轉職的機會較大,讓我決定開始自學前端技術,並在半年內取得前端工程師的offer。
由於身邊沒有工程師朋友,完全靠著網路資訊自學,這段過程實在踩了不少坑,花了不少時間與心力做白工,因此將這段過程中獲得的五個重要心得記錄下來,希望能對將來想要自學前端的朋友有些幫助:
把握時間 掌握方向
確定目標是一段旅程開始前的首要工作,才不至於剛啟程就迷失在前端技術名詞的汪洋大海之中。像是PTT的Soft_Job版、六角學院的這份清單能夠提供一些幫助釐清學習方向的重要資訊,可以根據這份清單去安排學習架構,可以減少安排學習項目以及繞遠路花費的時間。
跟HTML與CSS說完Hello World後就盡快前進

投入程式語言學習過程時,HTML與CSS是剛開始學習前端的兩個門神。HTML是一種標記語言,用來安排整個網頁的架構,而CSS則是在網頁架構完成之後,進行一些排版、色彩與字型等調整。這兩項可以透過實作練習加以熟悉,例如可以嘗試仿造一個自己常看或有興趣的網頁,我是選擇CNN新聞網首頁來練習(參考連結)。
建議可以將想嘗試製作的網站存成Photoshop可開啟的PSD檔案,先以HTML試著按照網頁架構進行排列,接著再以CSS進行切版與網頁樣式修改,若有不清楚的顏色,可以藉由Photoshop開啟PSD檔,查詢網站使用的背景、文字等各種顏色代碼。如此雖然相當費時,但在完成一個網頁之後,便能大致掌握HTML與CSS的常用用法。
如果以詞性來比喻,HTML就像是名詞,CSS則是形容詞,而要構成完整句子不可或缺的動詞,就是JavaScript了。JavaScript透過連結HTML所建構出來的樹狀DOM(Document Object Model),便能夠賦予原本只有展示功能的網頁各項操作功能,讓我們製作的網頁真正能夠「動」起來。
建議不要花費太長時間在學習HTML與CSS上面,應該在大致了解用法的情況下盡快進入JavaScript學習。透過一些簡單功能開發,完成一些的小作品,也可以放上GitHub,除了練習Git版本控制指令之外,也能把GitHub連結放上履歷,展現自己平時的努力成果。
JavaScript:把手弄髒再翻書
學習程式與我過去就讀文類科系最大的不同點在於,寫程式是要透過實作去理解理論的,因此若按照過去學習經驗,想要先將理論都讀熟才開始寫程式,學習效率會非常緩慢,這也是為何許多工程師常會把「get your hands dirty」掛在嘴邊。
學JavaScript時也建議從實作各項功能開始,之後再回頭看書學習理論會更容易。而在學習過程中,如果遇上第一次見到不太熟悉的用法,可以上MDN網站查詢,並直接在該網站上試著修改程式碼執行,藉此了解JavaScript函式庫的基本用法。
如果遇到自己無法解決的問題時,可以上Stack Overflow論壇看看過去遇到類似問題的人,會發現其實初學者會遇到的問題,大部分都有人遇到過並且解決了,此階段要在網路上找到解決方案其實不會太困難。
一個講解聽不懂 就再聽第二個(甚至第三第四個……)
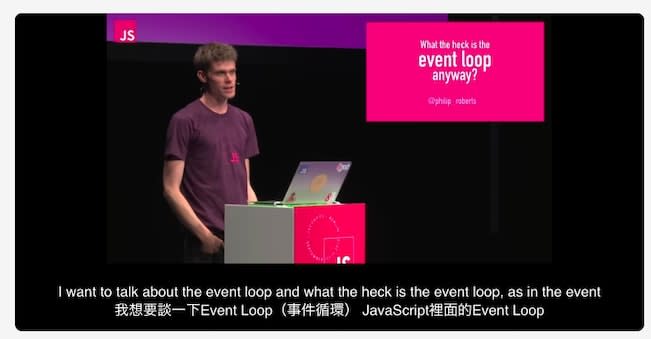
假使碰上一些比較複雜的概念,看了許多文字資料還是難以理解時,我通常會到Youtube找影片看。例如我看到書中描述「事件循環」(Event Loop),是用來解決JavaScript單線程執行卻不會阻塞的機制,但光從文字並不是很容易理解整個機制,因此我就找到這部影片。

講者以視覺化的投影片細緻呈現出JavaScript如何一次執行一段堆疊的程式碼,看完影片後除了對「事件循環」有更深入的了解之外,也能認識到JavaScript語言的運作機制。
而不同的表達方式也會影響我們對於知識的接收程度,因此如果覺得影片講者的表達不太容易理解,可以多嘗試看看其他影片,或許能夠找到一個與自己接收「頻率」更為接近的解說方式。
選擇前端框架時 留意技術需求的地域差異
由於我主要是透過Udemy課程學習前端開發技術,因此目標學生主要偏向歐美,因此老師對於市場需要的技術可能會有一些地域上的差異。關於框架,多數課程都會推薦著名巨頭公司如Facebook, Apple, Nextflix採用、且生態系蓬勃發展中的React,因此我也決定從React開始學習。但沒想到在求職過程中,才發現更多台灣公司仍然是以Vue、Angular甚至是歷史更悠久的JQuery為主流。因此選擇學習前端框架時,除了美國的發展趨勢,也需要現實一點,留意自己所在地的市場需求差異。